We are all addicted to our smartphones. Today most of the action happens over the phone. Phones have become a significant part of everyday life for many people. Since the invent of smartphones, most of the activities that were performed over the laptop has moved to the phone. Which means people are looking into their phones rather than the desktop or laptop if they need any information. This new trend has changed the way websites are being accessed. Likewise, it has also made changes in the search engine optimization standards. There are so many Mobile SEO company in chennai that specifically work on optimizing web pages for mobile viewing.
Optimizing a website for mobiles means the website is crawlable and that it appears in any Google searches that are performed over the phone. A mobile web pages requires a fantastic user interface, amazing content and perfect execution. All of these aspects come together to make a good website that can be viewed over the smartphones. If you are looking to build a mobile seo friendly webpage, here are few points that have to be kept in mind:
- The site should be visible on the phone without any pinch or zoom
- The website should be readable even on small screens and navigation should be performed with a single finger
- The website should be friendly to the person who constantly uses their phone to check information
When the website is set as being mobile or smartphone friendly, Google understands that and displays the website on top of any searches that are done by the phone.
Here are some of the common deign techniques for designing a mobile friendly webpage.
Also Read: 10 Content Marketing Ideas To Sell Anything In Any Industry!
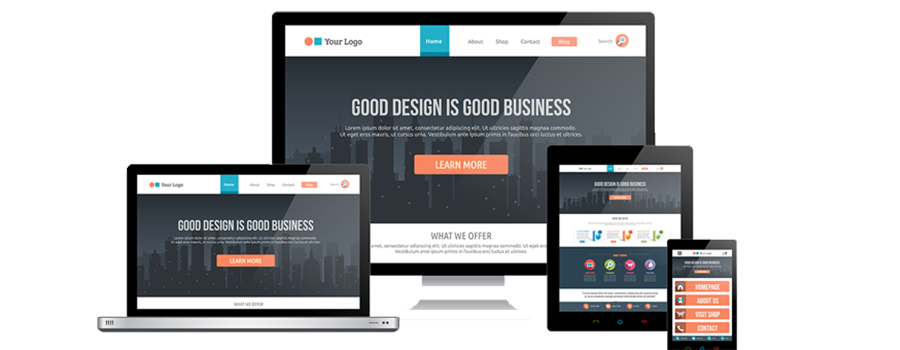
Responsive Web design
A site that is designed using responsive web design techniques adjusts itself to all the devices that a user can act. This method also involves only single code which makes it very easy to make any changes that the customer might have after seeing the website. By designing using responsive design patterns, your website reflows and adjust accordingly.
Dynamic Server
Dynamic serving uses the server to render a different version of the website specific for mobile users. In this case, the URLs for the website remains the same. What goes on before displaying the website is that few packets of data are sent between the customer’s server and other server. When a customer views the website over the phone, packets corresponding to the mobile website design is transmitted.
Different Domain
Apart from the methods mentioned above, you can also go for a different mobile friendly website developed specifically for mobile viewing. The mobile site is created on a different URL.
While writing the content for mobile pages, it is important to understand the users and interface to produce best results via phone. Make sure that the website reflows automatically since mobile screens are of varying sizes.
By keeping these things in mind, one can build a great website that is visible across all the devices in the same manner.
Latest posts by Digital SEO Blog (see all)
- Schema in SEO: Maximising SEO Potential - March 18, 2024
- Boost Your Site’s SEO with Clever Internal Linking - February 29, 2024
- Best Strategies to Mastering Mobile First Content for Digital Dominance - January 3, 2024